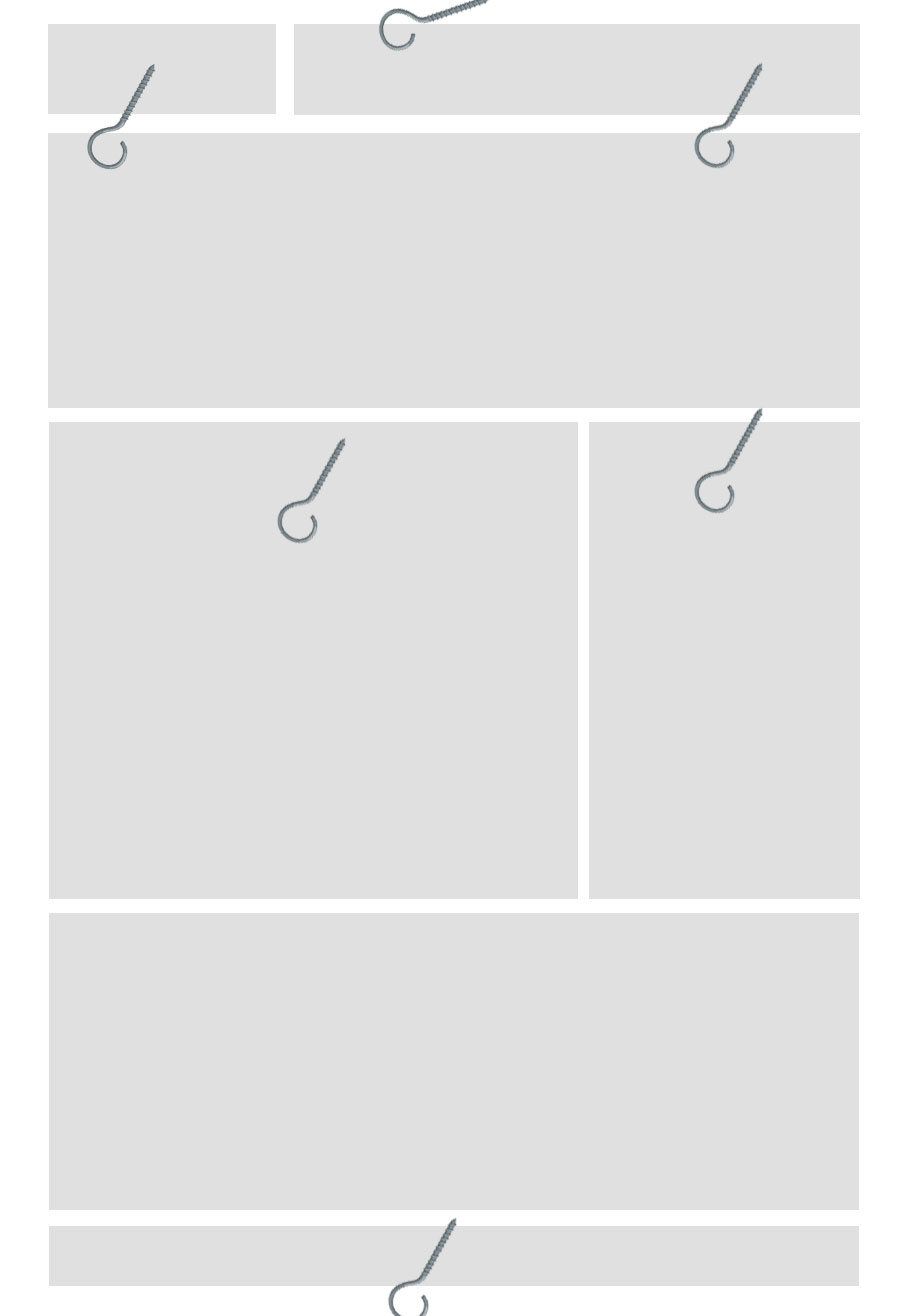
What do we do with a hook? Hang a rope or a T-shirt or something else? That’s exactly what a hook on a WordPress website means. Have a look at the image below. There are several hooks dotted around the website. Using a hook a user tags their own function into a certain area.

Technically what are WordPress Action Hooks?
WordPress action hooks are predefined locations in WordPress where custom code can be executed. An action hook consists of two parts: the action name and the function to be executed.
For example, the ‘init’ action hook is executed during WordPress initialization, and the ‘wp_enqueue_scripts’ action hook is executed when scripts and styles are enqueued.
How to Use WordPress Action Hooks?
Using WordPress action hooks is straightforward. You need to define a function that you want to execute and add it to the desired action hook. Here is the basic syntax:
function my_function() {
// code to be executed
}
add_action( 'hook_name', 'my_function' );
In this example, we define a function called my_function(), and we use the add_action() function to add it to the hook_name action hook.
Where to Find WordPress Action Hooks?
WordPress has many action hooks available in its core, themes, and plugins. You can find a list of all the action hooks available in it’s Developer Handbook.
You can also use a code editor with autocomplete functionality, such as Visual Studio Code, to find available action hooks.
Examples of Using WordPress Action Hooks
Here are a few examples of how to use it:
- Add a Custom Script to the Header
To add a custom script to the header of your WordPress website, you can use the wp_enqueue_scripts action hook. Here’s how:
function my_custom_script() {
wp_enqueue_script( 'custom-script', 'path/to/custom-script.js', array(), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_custom_script' );
This code adds a custom script called custom-script.js to the header of your WordPress website.
Remove an Element from the Admin Dashboard
To remove an element from the WordPress admin dashboard, you can use the admin_menu action hook. Here’s an example:
function remove_dashboard_widgets() {
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
}
add_action( 'admin_menu', 'remove_dashboard_widgets' );
This code removes the “Quick Draft” widget from the WordPress admin dashboard.
Conclusion
In conclusion, Action hooks are an essential tool for developers who want to add custom functionality to their websites. By using it, you can modify the behavior of WordPress core, themes, and plugins to meet your specific needs.
We hope this detailed guide to WordPress action hooks has provided you with the knowledge and tools needed to use it effectively in your WordPress projects.